
 |
|
|
|
#1
|
||||
|
||||
|
3D Logo aus Photoshop Pfaden erstellen
Wir werden hier ein Logo aus Pfaden erstellen und dieses mit einer einfachen Animation versehen. Zum Umwandeln eines einfachen Logo in Pfade finden sich hier Informationen Pfade exportieren. Und los gehts.
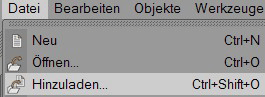
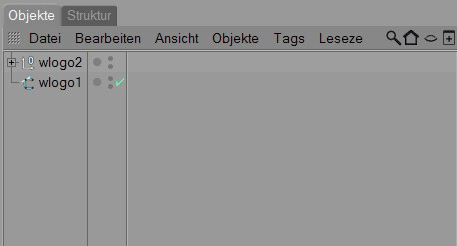
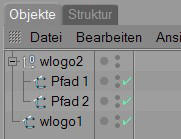
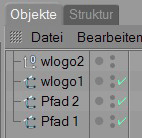
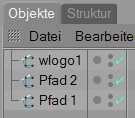
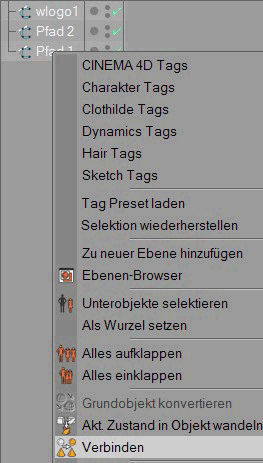
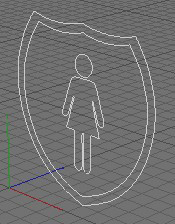
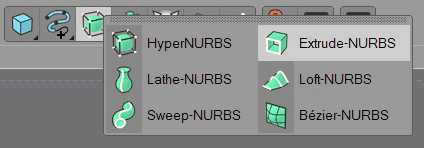
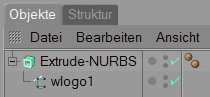
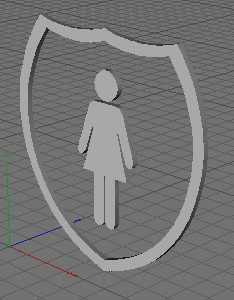
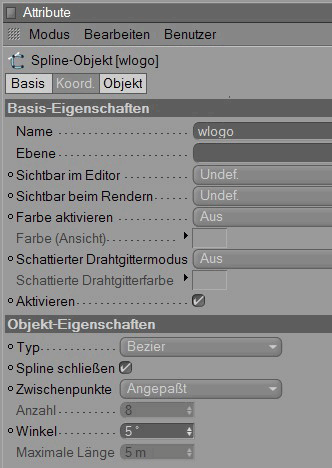
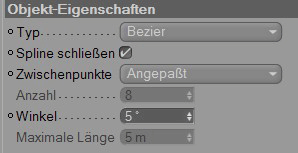
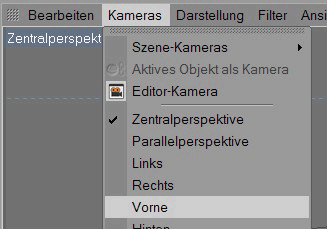
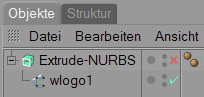
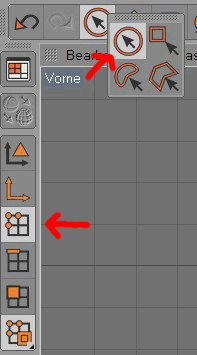
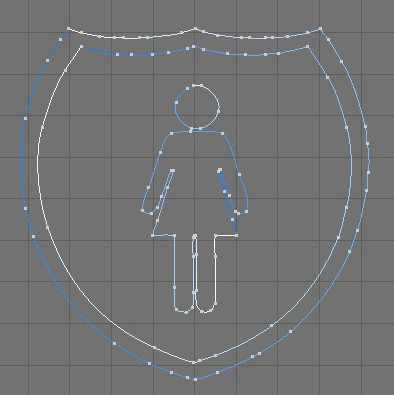
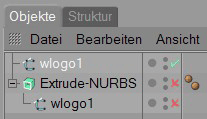
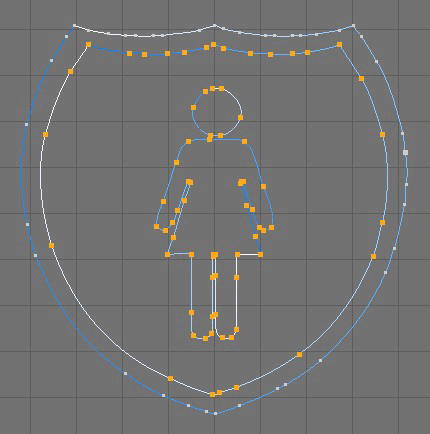
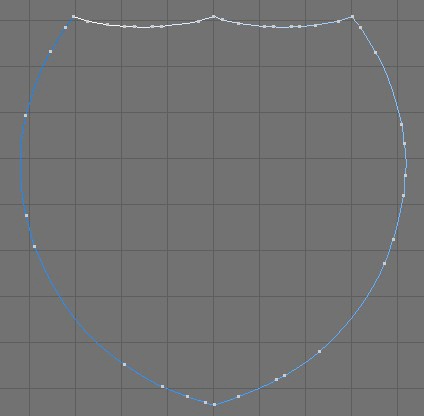
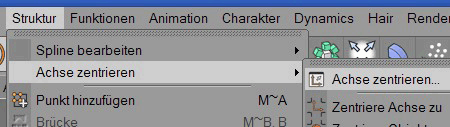
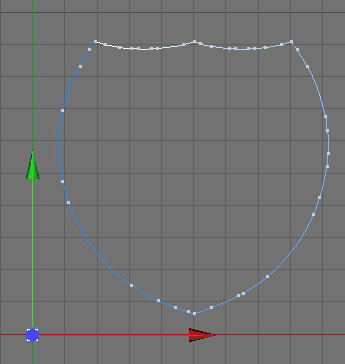
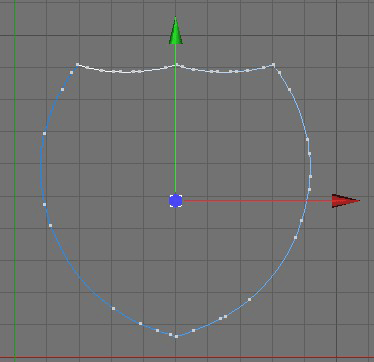
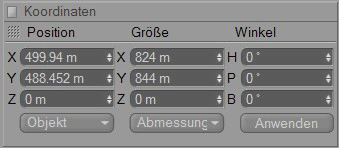
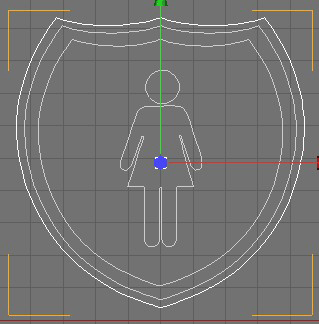
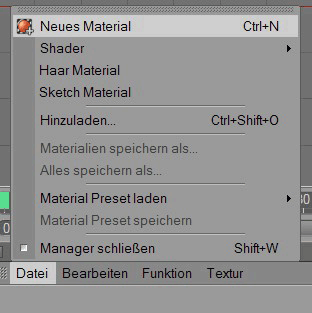
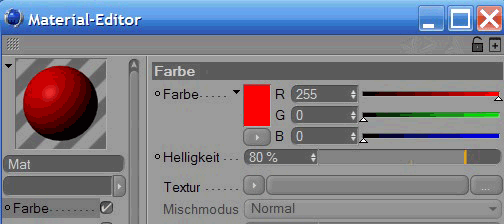
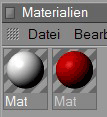
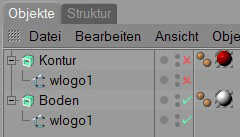
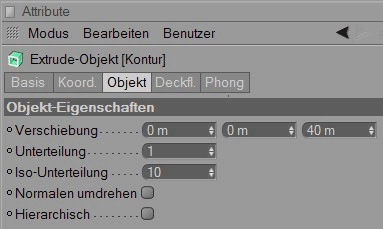
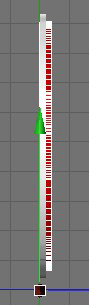
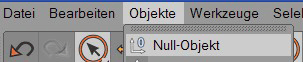
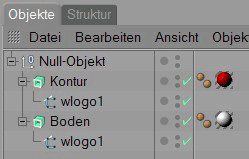
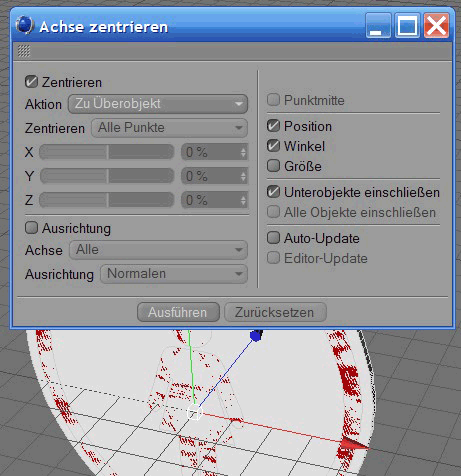
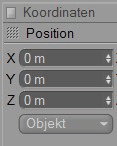
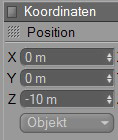
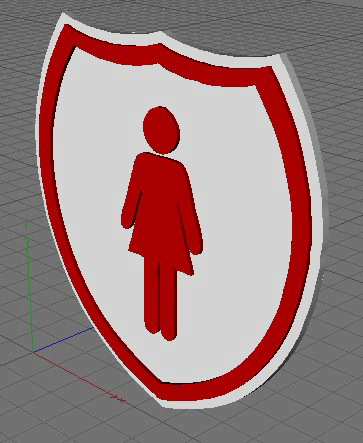
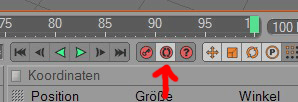
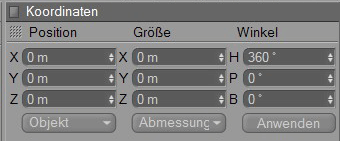
Step 1: Hier gibts meinen Beispielpfad. Diesen laden wir nun in Cinema. Dafür klicken wir im Menu -> Datei auf "Hinzuladen" und wählen im Dialogfenster unsere *.ai Datei.  Im Objektmanager sehen wir nun unseren Pfad.   Wenn der Pfad aus mehreren Elementen besteht wie in meinem Fall, was ab und an vorkommen kann, dann muss der Pfad wieder zu einem Objekt zusammengefügt werden. (Anmerkung: Mein Beispielpfad den ich zum Download reingesetzt habe, besteht nur aus einem Pfadobjekt, nicht verwirren lassen.) Das Objekt "wlogo2" mit dem Icon mit der kleinen Null, ist ein Nullobjekt, ein Platzhalter sozusagen. Wir müssen unsere beiden Pfadobjekte, Pfad1 und Pfad2 erstmal aus dem Nullobjekt herausziehen. Das Nullobjekt können wir löschen. Einfach im Objektmanager markieren und mit del/entf löschen.   Jetzt haben wir nur noch unsere Pfadobjekte, 3 an der Zahl. Diese verschmelzen wir nun zu einem einzigen Pfadobjekt. Dazu markieren wir alle 3 Pfadobjekte mit der Maus, bei gedrückter Ctrl/Strg-Taste und machen einen Rechtsklick auf eines der Pfadobjekte. Im Kontextmenu wählen wir nun den Befehl "Verbinden".  Im Objektmanger ist nun ein neues Objekt entstanden, das die Pfade aller 3 Pfadobjekte enthält. Die alten 3 Pfadobjekte können nun gelöscht werden. Um zu prüfen ob man auch das richtige löscht, kann man durch deaktivieren des kleinen grünen Häkchens die Pfade ein/ausschalten. Nun sollte es nun in etwa so aussehen. Im Objektfenster haben wir unser Pfadobjekt, wlogo1 und im Editorfenster sehen wir den Pfad.   Wenn der Pfad nicht aus mehreren Elementen besteht, kann man sich das Verbinden der Pfade natürlich sparen  Wer nun kurz bei Step 3 vorbeischaut, bekommt erklärt wie man den Pfad im Editorfenster verschieben und skalieren kann. Step 2: Ein Pfad alleine macht noch nicht wirklich glücklich. Was wir jetzt brauchen ist ein Cinema Objekt das unseren Pfad als Grundlage nutzt um daraus ein 3D Model zu erstellen. Dafür wählen wir das Extrude-Nurbs aus dem entsprechenden Menu.  Im Objektmanager befindet sich nun neben unserem Pfadobjekt ein weiteres Objekt, das Extrude-Nurbs. Wenn wir nun den Pfad in das Nurbs schieben, sehen wir den Effekt sofort im Editorfenster.   Wenn wir im Objektmanager unseren Pfad, wlogo1, markieren, sehen wir im Attributemanager dafür verschiedene Einstellungen.  Uns interessieren nur die Objekteigenschaften.  Hier können wir die Pfadqualität nachträglich geringfügig anpassen. Bei den Zwischenpunkten können wir bspw. "Natürlich" auswählen, was meist eine etwas ansehnlichere Punkteverteilung als "Angepasst" ergibt. Zusätzlich können wir die Anzahl der Zwischenpunkte oder den Winkel einstellen, je nach gewähltem Modus. Hier muss man ausprobieren was die gleichmässigste Punkteverteilung ergibt und am besten zu dem jeweiligen Pfad passt. Je optimaler und "sauberer" der verwendete Pfad, desto besser wird das Ergebnis. Da mein Pfad in Photoshop automatisiert und nicht von Hand in Feinarbeit erstellt wurde, darf man hier keine Wunder erwarten. Step 3: Zusätzlich zu der Kontur die wir in den letzen beiden Step´s erstellt haben, erstellen wir jetzt noch eine Deckfläche oder Bodenplatte, wie einem beliebt. Dafür wechseln wir zuerst die Editoransicht von "Zentralperspektive" auf "Vorne".  Dann schieben und skalieren wir unsere Kontur wieder mittig in den Bildschirm mithilfe der 3 Symbole in der Menuleiste der Editoransicht. Das erste Symbol bedeutet "Verschieben"  , das nächste Symbol ist "Skalieren" , das nächste Symbol ist "Skalieren"  , was mit dem Mausrad ebenfalls funktioniert und das letzte Symbol steht für "Frei Drehen" , was mit dem Mausrad ebenfalls funktioniert und das letzte Symbol steht für "Frei Drehen"  . Drehen funktioniert nicht in der "Vorne" Ansicht! . Drehen funktioniert nicht in der "Vorne" Ansicht!Wenn wir unsere Logokontur mittig im Editor zentriert haben, deaktivieren wir im Objektmanager das Extrude-Nurbs durch deaktivieren des grünen Häkchens. Nun sehen wir wieder unseren Pfad.   Jetzt wechseln wir in den "Punkte bearbeiten" Modus und aktivieren als Werkzeug das Auswahlwerkzeug (Live Selektion).  Dann markieren wir im Objektmanager unseren Pfad und sehen im Editorfenster nun die einzelnen Punkte dargestellt.  Den Pfad duplizieren wir erstmal, indem wir ihn kopieren und wieder einfügen (Ctrl+c/Ctrl+v oder Menu -> Bearbeiten). Der Pfad ist nun doppelt im Objektmanager vorhanden. Den Pfad im Extrude-Nurbs deaktivieren wir (Häkchen raus), den neuen Pfad markieren wir.  Nun markieren wir mit dem Auswahlwerkzeug, bei gedrückter Maustaste, alle Punkte Wie auf dem folgenden Screenshot ersichtlich.  Wenn wir nun die del-Taste betätigen, werden alle markierten Punkte gelöscht und wir haben was wir für die Bodenfläche benötigen.  Hinweis: Bei gedrückter Maustaste kann mit dem Mausrad die Grösse des Auswahlwerkzeug reguliert werden. Möchte man zusätzliche Punkte markieren, kann das mit gedrückter Shift-Taste nachträglich erfolgen. Einzelne Punkte deselektieren geschieht mit der Ctrl-Taste. Step 4: Wie man hier weiter verfährt, bleibt dem jeweiligen Geschmack überlassen. Ich möchte die Bodenfläche etwas breiter als die Kontur, daher werde ich den Pfad etwas in der Grösse skalieren. Da die Ausrichtung bei mir nicht Pfadmittig, sondern am linken unteren Rand sitzt, muss diese erstmal zentriert werden. Im Menu -> Struktur findet sich der Befehl "Achse zentrieren". In dem Dialogfenster bestätigt man, ohne was umzustellen, den Button "Ausführen". Nun ist die Ausrichtung Pfadmittig zentriert. Das Selbe wiederholen wir für den ersten Pfad im Extrude-Nurbs.    Jetzt aktivieren wir den ersten Pfad auch wieder (Häkchen aktivieren), damit wir einen Anhaltspunkt haben wie weit wir den zweiten Pfad skalieren sollen. Dann aktivieren wir den Modus "Modell bearbeiten"  und sehen nun im Koordinatenmanager Position, Grösse und Winkel des markierten Objektes, was Pfad zwei sein sollte und sehen nun im Koordinatenmanager Position, Grösse und Winkel des markierten Objektes, was Pfad zwei sein sollte   Es interessiert nur die Grösse. In meinem Fall sind das 824m in der Breite und 844m in der Höhe. Nun erhöhe ich Breite und Höhe um jeweils 50m und wie man sieht, ist die Bodenfläche nun grösser als die Kontur.  Jetzt packen wir Pfad zwei in ein neues Extrude-Nurbs, aktivieren noch das andere Extrude-Nurbs und dann sind wir beinahe fertig.  Step 5: Im Editorfenster sehen wir im Moment nur eine gefüllte Fläche, die Kontur ist nicht mehr von der Bodenfläche zu unterscheiden. Das wird sofort geändert. Zuerst erstellen wir ein neues Material im Materialienmanager. Dieser befindet sich unterhalb des Editorfensters.  Das neue Material ist Mausgrau. Also doppelklicken wir das erstmal und stellen die Farbe auf rot um. Den Rest belassen wir. Dann erstellen wir gleich noch ein zweites Material und stellen anstatt einer anderen Farbe die Helligkeit von 80% auf 100%.   Nun benennen wir im Objektmanager, durch einen Doppelklick auf das Extrude-Nurbs das die Kontur darstellt, das Objekt um in Kontur und das Andere nennen wir Boden. Durch de-/aktivieren der Häkchen findet man leicht heraus welches welches ist.  Dann verpassen wir der Kontur das Rote und dem Boden das weisse Material. Falls noch Objekte im Objektmanager deaktiviert sind, aktivieren wir diese. Und die Editorkamera stellen wir von "Vorne" auf "Rechts" um. Wenn wir die Kontur nun markieren, sehen wir im Attributemanager die Eigenschaften. Die Eigenschaften unter dem Register Objekt sind für uns interessant. Im Moment ist die Tiefenverschiebung der Kontur auf 20 m eingestellt. Hier stellen wir 40 m ein. Den Rest belassen wir wie es ist.  Den Effekt sehen wir sofort im Editorfenster.   Jetzt erstellen wir noch ein Null Objekt.  Schieben sowohl die Kontur als auch den Boden da rein.  Und Zentrieren das Logo mittig, indem wir wieder den Befehl "Achsen zentrieren" nutzen mit den auf dem Screenshot ersichtlichen Einstellungen.  Wenn wir nun noch die Position der Kontur im Koordinatenmanager anpassen, haben wir endlich was wir haben wollen.    Und das ganze aus der Zentralpespektive.  Nun kann man nach belieben in der Editoransicht herumdrehen  , die Kontur ist sowohl von vorne als auch von hinten ersichtlich. , die Kontur ist sowohl von vorne als auch von hinten ersichtlich.Damit sind wir im Prinzip fertig. Nun folgt im letzten Schritt noch eine kleine Drehanimation zur Präsentation des Logos. Step 6: Direkt unter dem Editorfenster findet sich die Zeitleiste. Für eine kleine Drehanimation reichen die voreingestellten 100 Bilder aus. Das grüne Viereck, welches das aktuelle Bild wiederspiegelt, steht im Moment auf Bild 0. Das schieben wir auf Bild 100. Gleichzeitig aktivieren wir die "Vollautomatische Keyframe Animation".   Dann markieren wir im Objektmanager das Null-Objekt und begutachten den Koordinatenmanager. Hier sollten alle Werte auf 0 stehen. Nun stellen wir den H-Winkel von 0° auf 360° um und bestätigen das mit einem Enter.  Dann deaktivieren wir die "Vollautomatische Keyframe Animation" und schieben den Bildregler von Bild 100 zurück auf Bild 0. Wenn wir nun die Playtaste betätigen, sollte das Logo eine zentrierte Drehung hinlegen.  Nun möchten wir das ganze natürlich noch rendern und als Animation abspeichern. Die folgenden 3 Icons bedeuten "Rendern im Editorfenster", "Rendern im Bildmanager" und "Render Voreinstellungen"  Unter den Render Voreinstellungen stellen wir im Register "Allgemein" "Antialiasing" auf "Bestes" um. Bei Ausgabe wählen wir die gewünschte Grösse und stellen unter "Dauer" 0B bis 100B ein, damit die gesamte Animation gerendert wird. Als letztes stellen wir im Register "Speichern" den Pfad ein und wählen bei Format bspw. "QuickTime Film klein". Ein Klick auf "Rendern im Bildmanager" erstellt einem zu guter letzt die fertige Animation. Logo als Film Schlusswort: Hier könnte die Geschichte zu ende sein, es folgen aber noch 4 Teile. Im nächsten Teil werden wir das Logo noch ein wenig aufpeppen und alternative Animationsmöglichkeiten begutachten. Im darauf folgenden Teil folgt eine Minierklärung wie man das ganze auch mit der Demo-Version von Cinema gerendert bekommt, die keine Möglichkeit bietet Bilder oder Animationen zu speichern. Im darauf folgenden Teil sehen wir wie wir den Bildermatsch, den wir im vorhergehenden Teil erstellen werden, dank Photoshop, ob Demo oder Vollversion, zu einer Animation zusammenfügen. Und im letzten Teil werden wir uns noch kurz anschaun wie wir mit ImageReady oder Photoshop, je nach Version, die Animation Webtauglich bekommen, was sowohl die Dateigrösse als auch eine Bremse betrifft, damit das Logo nicht dauerhaft animiert ist, sondern sich zwischen der Animation ein wenig Zeit lässt, um das Auge zu schonen. Edit: Offensichtlich hat Maxon dazugelernt. Die Demo der R11 versieht laut Changelog Renderings mit einem Wasserzeichen. Also Demo < R11 benutzen! have fun! (C) 2008 Photoshop-Cafe
__________________
      design oder nicht sein "So, we’ve got a full pot of coffee, half a pack of cigarettes, it’s dark out, and we’re coding. Hit it." - Synthesoft Geändert von phoenix (06.01.09 um 07:36 Uhr). |
 |
| Lesezeichen |
| Aktive Benutzer in diesem Thema: 1 (Registrierte Benutzer: 0, Gäste: 1) | |
|
|
 Ähnliche Themen
Ähnliche Themen
|
||||
| Thema | Autor | Forum | Antworten | Letzter Beitrag |
| Logo erstellen | dammi83 | Hilfestellung, Tipps und Tricks | 12 | 26.11.10 19:59 |
| Bestehendes LOGO mit Photoshop erstellen | Flamingo | Hilfestellung, Tipps und Tricks | 6 | 22.09.09 16:19 |
| Logo erstellen, nur wie.... | Wildcard | Hilfestellung, Tipps und Tricks | 7 | 14.09.09 10:31 |
![]()