
 |
|
#1
|
|||
|
|||
|
Photoshop / Videoframes in Ebenen / zwei Gif Animationen hinzufügen.
Hallo ihr Lieben!
Ich habe meinem Bild (.jpg) eine gif Animation hinzugefügt (Videoframes in Ebenen), hat auch super geklappt. Nur wie schaffe ich es eine weitere gif animation hinzuzufügen? Denn wenn ich eine weitere animation einfügen möchte, gibt es keine weitere Ebene (Zeile), sodass meine zweite gif animation mit Unterbrechung läuft. Alle beiden gif animationen sollen gleichzeitig ohne Unterbrechung laufen. Hat einer ne Idee? |
|
#2
|
||||
|
||||
|
Hallo, du lieber Kerl
 willkommen im Photoshop Cafe. willkommen im Photoshop Cafe.  Ich habe mal versucht mit CS5 dein Problem nachzuvollziehen und zunächst ein animiertes Gif mit drei Frames mit einem JPG kombiniert, und das Ganze als neues Gif1 mit vier Frames gespeichert. Dann habe ich ein Gif2, auch mit drei Ebenen, erstellt und nun den Versuch gestartet Gif1 mit Gif2 zu einem neuen Gif3 mit sieben Frames zu kombinieren. Ich habe das folgendermaßen gelöst: Ich habe sowohl Gif1 als auch Gif2 geöffnet und nebeneinander im Arbeitsfenster anzeigen lassen. Dann habe ich in Gif2 nacheinander jede Ebene einzeln (!) markiert und hinüber nach Gif1 kopiert. Nun musste ich nur noch die neu hinzugefügten Ebenen im Animationsfenster von Gif1 als neue Frames definieren und das Ganze als neues Gif3 speichern. Läuft einwandfrei. (Die Frameverzögerung war überall auf 0,5s gestellt). Ich hoffe, ich habe dein Problem richtig verstanden und konnte dir einen Lösungsansatz geben? |
|
#3
|
|||
|
|||
|
Hmm..
ich bin in Sachen Photoshop ein totaler Anfänger, sodass ich nicht alles verstanden habe  Vor allem diesen Satz: "Nun musste ich nur noch die neu hinzugefügten Ebenen im Animationsfenster von Gif1 als neue Frames definieren und das Ganze als neues Gif3 speichern." Wie definiert man das als neues Frame? Ist es vielleicht möglich, dass du mir das anhand von Bildern oder Videoaufnahmen ganz kurz zeigen könntest? Ich wär dir wirklich sowas von dankbar. |
|
#4
|
||||
|
||||
|
Huihui, ein "totaler Anfänger" und gleich mit animierten GIFs beginnen, da hast du dir was vorgenommen. Die Grundfunktionen von Photoshop kennst du aber schon, oder? Dann kriegen wir das sicherlich hin, nur "ganz kurz" geht da nicht, das muss schon ein bisschen ausführlicher werden.
 Ich wollte zunächst mal sicher gehen, dass ich die Problematik erfasst habe. Ich werde versuchen es dir anhand von Screenshots ausführlich zu erklären (Video geht nicht, da ich noch keine Videotutorials erstellen kann). Vermutlich werde ich das in mehreren Schritten machen, meine Zeit ist grad ein wenig knapp. Bis später dann!.... |
|
#5
|
|||
|
|||
|
Du bist wirklich ein Engel!
Die Grundfunktionen von Photoshop kenne ich zu 70%. Glaube mir, ich lerne sehr schnell. Habe erst seit einem Monat angefangen mit Photoshop. Screenshots würde natürlich auch gehen, würde mich sehr freuen darüber. |
|
#6
|
||||
|
||||
|
Gut. Beginnen wir mit Grundlagen. Wie entsteht ein animiertes Gif in Photoshop?
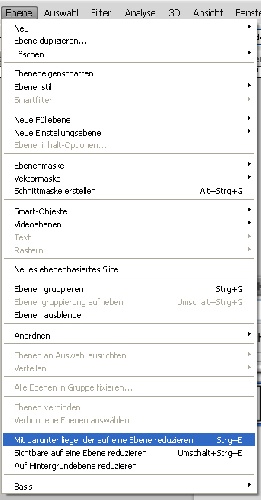
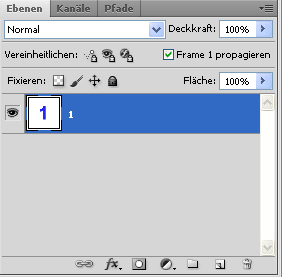
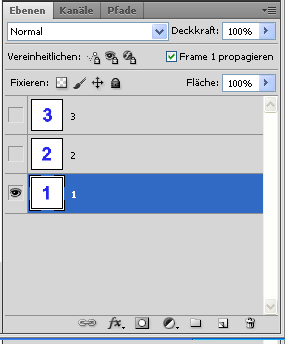
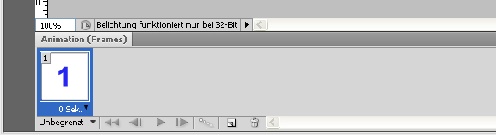
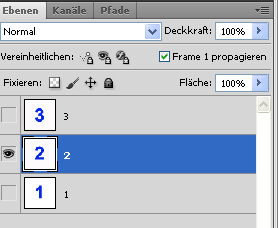
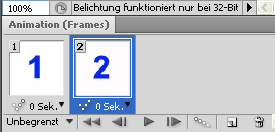
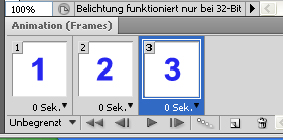
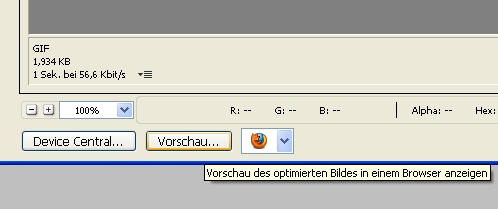
Ich habe ein einfaches animiertes Gif mit drei Frames erstellt. Versuche es mal nachzuarbeiten, damit dir die Schritte klar werden. Hier üben wir gleichzeitig noch - so ganz nebenbei - die Reduzierung zweier Ebenen auf eine.  Erstelle eine neue Datei, Größe 50 x 50 Pixel. Die Fläche mittels dem Füllwerkzeug (dem "Farbeimer")  aus der Werkzeugleiste mit Weiß füllen. aus der Werkzeugleiste mit Weiß füllen. Mit dem Textwerkzeug  eine blaue Eins schreiben und sie mit dem Verschieben-Werkzeug eine blaue Eins schreiben und sie mit dem Verschieben-Werkzeug  in die Mitte schieben. Beim Schreiben von Text wird automatisch eine neue Ebene erzeugt. in die Mitte schieben. Beim Schreiben von Text wird automatisch eine neue Ebene erzeugt. Beide Ebenen- die weiße und die mit der Eins– werden mit dem Menüpunkt „Ebene / mit darunter liegender auf eine Ebene reduzieren“ zu einer reduziert.  Die erste Ebene ist fertig. Hier ein Screenshot des Ebenenfensters. Ich habe meine Ebene hier umbenannt in "1".  Im Ebenenfenster erzeugst du danach durch Anklicken des entsprechenden Symbols  eine neue Ebene, füllst auch sie mit Weiß und dann legst du – wie oben beschrieben – eine Ebene an mit einer Zwei. Beide werden wieder auf eine reduziert. eine neue Ebene, füllst auch sie mit Weiß und dann legst du – wie oben beschrieben – eine Ebene an mit einer Zwei. Beide werden wieder auf eine reduziert. Zum Schluss folgt die letzte Ebene mit der Drei auf die gleiche Weise. Nun werden die Ebenen zwei und drei ausgeblendet, indem man im Ebenenfenster auf das kleine Auge in den jeweiligen Zeilen klickt. Nur die erste Ebene ist jetzt noch sichtbar, und die wird aktiviert. So sieht's jetzt aus (die Ebenen 2 und 3 hab ich wieder entsprechend benannt):  Nun haben wir alle benötigten Bilder, aus denen wir die Frames definieren wollen. So geht’s: Im Menü „Fenster / Animation“ zu wählen.  So wird das Animationsfenster unten eingeblendet. Hier werden die Frames (die einzelnen Bilder der Animation) definiert und die Verzögerung eingestellt (also, wie schnell oder langsam die Animation abläuft). Der erste Frame wird bereits angezeigt, die Verzögerung steht standardmäßig auf „0 sek.“ (also ganz, ganz schneller Bildwechsel).  Nun erzeugst du einen neuen Frame, indem du im Animationsfenster auf das entsprechende Symbol  klickst. Rechts neben dem ersten Frame wird nun der zweite als der aktive angezeigt – blau unterlegt, er hat aber denselben Inhalt wie der erste Frame. Das wird nun geändert, indem man im Ebenenfenster die Ebene Nr. 1 ausblendet (Auge weg klicken) und Nr. 2 einblendet (Klick auf das Kästchen, lässt das Auge wieder erscheinen und blendet die Ebene ein). klickst. Rechts neben dem ersten Frame wird nun der zweite als der aktive angezeigt – blau unterlegt, er hat aber denselben Inhalt wie der erste Frame. Das wird nun geändert, indem man im Ebenenfenster die Ebene Nr. 1 ausblendet (Auge weg klicken) und Nr. 2 einblendet (Klick auf das Kästchen, lässt das Auge wieder erscheinen und blendet die Ebene ein).  ------> ------>  Anschließend den dritten Frame erstellen, die Ebene Nr. 3 als Inhalt des Frames 3 definieren. Nun müssen wir die Verzögerung bei den Frames anders einstellen, damit die Animation nachher nicht zu schnell abläuft. In den Frames unten siehst du stehen: 0 sek. und einen kleinen Pfeil, mit dem du durch Anklicken eine Dropdown-Liste öffnest und einen Wert, etwa 0,5 sek., einstellen kannst. Erledige das bei jedem Frame.  -----> ----->  Nun ist das Gif soweit fertig und kann gespeichert werden. Wähle aus dem Menü „Datei / für Web und Geräte speichern“ und sichere es.  Du kannst dir durch einen Klick auf den Button „Vorschau“ noch über deinen Browser ansehen, wie das Gif aussehen wird, und bei Bedarf Korrekturen durchführen.  Das war der erste Schritt. Dieses animierte Gif ist entstanden:  So viel Aufwand für so ein kleines bewegtes Bildchen....  Wenn alles geklappt hat, folgt der zweite Schritt: Erstelle noch ein Gif, in dessen Ebenen / Frames die Zahlen 4, 5 und 6 stehen. Später folgt die Anleitung, wie beide kombiniert werden. Viel Spaß bis dahin... 
Geändert von Die Bunte (24.05.12 um 13:54 Uhr). Grund: So - ein paar Edits erledigt. Gründe: Verbesserungen der Urfassung ;) |
|
#7
|
||||
|
||||
|
So, machen wir weiter. Wir kommen zum Kern der Frage: Zwei animierte Gifs zusammenfügen.
Wenn bis jetzt alles geklappt hat, haben wir nun zwei Dateien. Die erste:  ...... Die zweite: ...... Die zweite:  Beide Dateien dürfen übrigens zum Üben heruntergeladen werden.  Beide Gifs werden nun in Photoshop geöffnet und nebeneinander angezeigt. Dazu klickst du oben im Menü auf das Symbol „Dokumente anordnen“ und wählst das Symbol für „zwei nebeneinander“ (wahlweise auch übereinander, wenn’s dir lieber ist).  Etwa so wird die Arbeitsfläche dann aussehen. Hier ist Gif 1 links und Gif 2 rechts und das aktive Fenster ist gerade Gif 2.  Du klickst in das Arbeitsfenster des zweiten Gif ("4-5-6"), aktivierst die unterste Ebene, also die mit der 4 (sodass sie im Ebenenfenster blau gekennzeichnet ist) markierst sie mit Strg + a, kopierst sie mit Strg + c, klickst in die Arbeitsfläche von Gif 1 und fügst die Ebene mit Strg + v ein. Ziehe sie im Ebenenfenster, wenn nötig, an die richtige Stelle, also ganz nach oben. Dann blende sie mit einem Klick aufs Augensymbol zunächst aus. Verfahre genauso mit den Ebenen, in denen die „5“ und die „6“ steht. Nun haben wir alle benötigten Bilder als Ebenen in einer einzigen Datei – aber die neu hinzugefügten müssen wir noch als Frame definieren. Klicke also im Animationsfenster auf den zuletzt eingefügten Frame (die „3“), erzeuge durch den Klick auf das Symbol  einen weiteren Frame, und mach dort die "4" sichtbar, wie weiter oben beschrieben. Alles wiederholen mit der "5" und der "6". einen weiteren Frame, und mach dort die "4" sichtbar, wie weiter oben beschrieben. Alles wiederholen mit der "5" und der "6".Anschließend ändere ggf. noch die Verzögerung bei den neu hinzu gekommenen Frames. Danach speichere alles über Datei / für Web und Geräte speichern als neue Gif-Datei mit einem neuen Dateinamen. Dies ist das Endergebnis der Kombination:  So, fertig. Ein komplexes Thema. Ich hoffe, ich konnte alles verständlich rüber bringen? Stellenweise bin ich ziemlich ausführlich geworden, da du noch ein Photoshop-Neuling bist. Hoffentlich nicht ZU ausführlich – durch ein Zuviel kann etwas auch unübersichtlich werden. Ist etwas unklar? Dann bitte fragen… |
|
#8
|
|||
|
|||
|
Erstmal vielen herzlichen Dank für die ausführliche Hilfe. Werde es in den kommenden Tagen auf jeden Fall ausprobieren.
Aber noch besser würde ich es finden, wenn du beide gif Dateien (1-2-3 und 4-5-6) auf ein Bild, also JPG Format, anwenden könntest. Genau da kam ich ins grübeln. Also nur mal so als Beispiel, wir öffnen im Photoshop das Bild von, sagen wir mal "Mutter Teresa"  und fügen über "Videoframes in Ebenen" zwei Gif Dateien (in dem Fall deine beiden erstellen Zahlen, 1-2-3 und 4-5-6) auf das Bild von Mutti Teresa (vollkommen egal wo im Bild). Jetzt will ich aber, dass beide gif Dateien ohne jegliche Unterbrechung laufen, alle beiden sollen gleichzeitig animiert werden (ohne Kombination). und fügen über "Videoframes in Ebenen" zwei Gif Dateien (in dem Fall deine beiden erstellen Zahlen, 1-2-3 und 4-5-6) auf das Bild von Mutti Teresa (vollkommen egal wo im Bild). Jetzt will ich aber, dass beide gif Dateien ohne jegliche Unterbrechung laufen, alle beiden sollen gleichzeitig animiert werden (ohne Kombination). Könntest du das hinkriegen? Nur um zu sehen, ob das so klappen mag? |
|
#9
|
|||
|
|||
|
Hier ist mein bearbeitetes Bild, was ich vorhin meinte:
 Das meinte ich halt damit. Beide gif Dateien laufen nicht gleichzeitig. Die obere Zahl bleibt kurz stehen, während die unteren Zahlen weiterlaufen und dann auch andersrum, die untere Zahlen legen ne kurze Pause ein, verschwinden sogar ganz kurz, während die oberen Zahlen weiterlaufen. Also nochmal kurz und knapp, beide gif Dateien sollen gleichzeitig animiert werden, ohne Pause. Geändert von LieberKerl (25.05.12 um 01:49 Uhr). |
|
#10
|
||||
|
||||
|
Oh-oh, die arme Mutter Theresa - ausgezählt!
 Ein Bild sagt mehr als tausend Worte: Jetzt hab ich das Problem verstanden. Ob ich das hinbekomme? Schau'n wir mal.... eine Idee hab ich, mal sehen, ob sie sich realisieren lässt. Ich melde mich.... |
 |
| Lesezeichen |
| Aktive Benutzer in diesem Thema: 1 (Registrierte Benutzer: 0, Gäste: 1) | |
|
|
 Ähnliche Themen
Ähnliche Themen
|
||||
| Thema | Autor | Forum | Antworten | Letzter Beitrag |
| Zwei verschiedene Bilder als Ebenen | engelwerner | Hilfestellung, Tipps und Tricks | 3 | 07.08.11 18:30 |
| [Aktionen] An Alle Photoshop Elements User: Maske hinzufügen | kritzel | Materialien (Stile, Brushes, Aktionen etc.) | 10 | 04.05.11 21:02 |
| Verlauf hinzufügen ohne andere Ebenen zu beeinflussen | Cruzer3.0 | Hilfestellung, Tipps und Tricks | 19 | 19.11.10 16:24 |
| Zwei Ebenen vergleichen und die veränderten Pixel stehen lassen ( Subtraktion ?) | S3bast1an | Hilfestellung, Tipps und Tricks | 12 | 15.10.08 00:20 |
![]()