
 |
|
#1
|
||||
|
||||
|
Photo fürs Web speichern
Nicht jeder surft mit VDSL, Modemzeiten sind glücklicherweise grossenteils vorbei, dafür leben wir heute im Zeitalter mobiler Datendienste. Die sind praktisch alle wieder volumenorientiert und auch die Geschwindigkeit bleibt selten konstant. Also möchte man nicht auf jedes Bild erst 5 Minuten warten bis es fertig geladen ist.
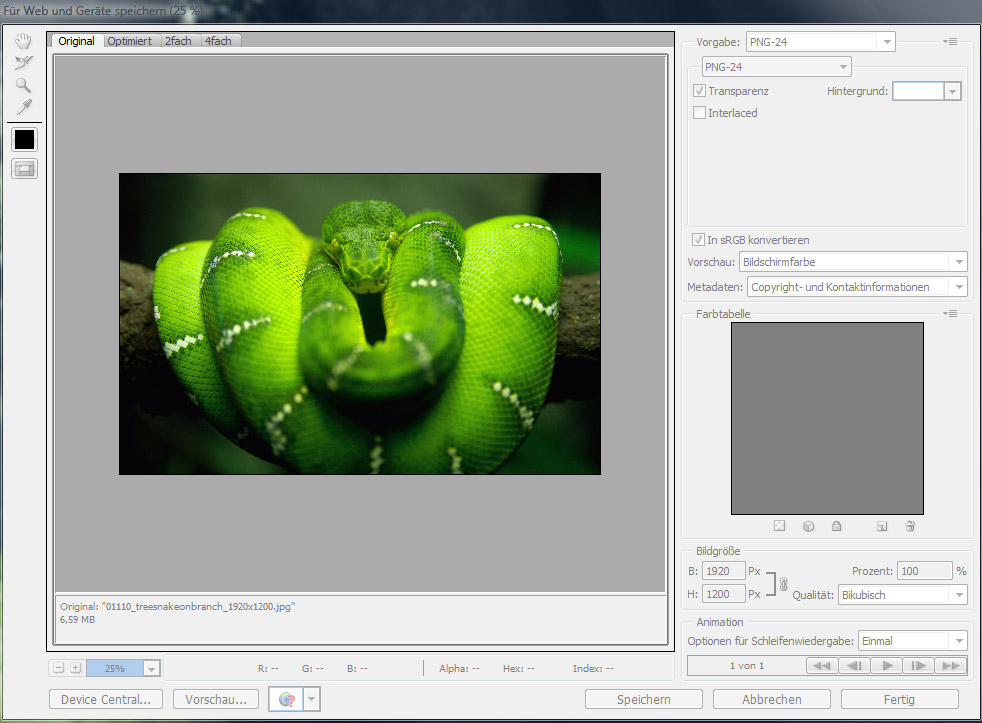
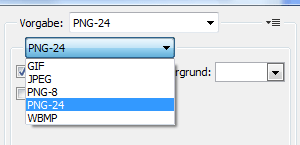
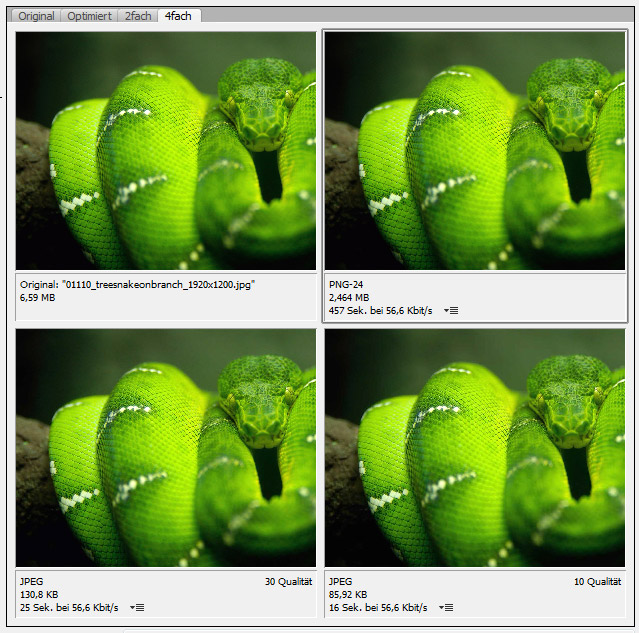
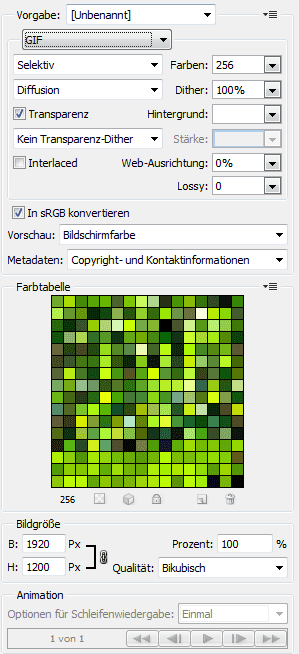
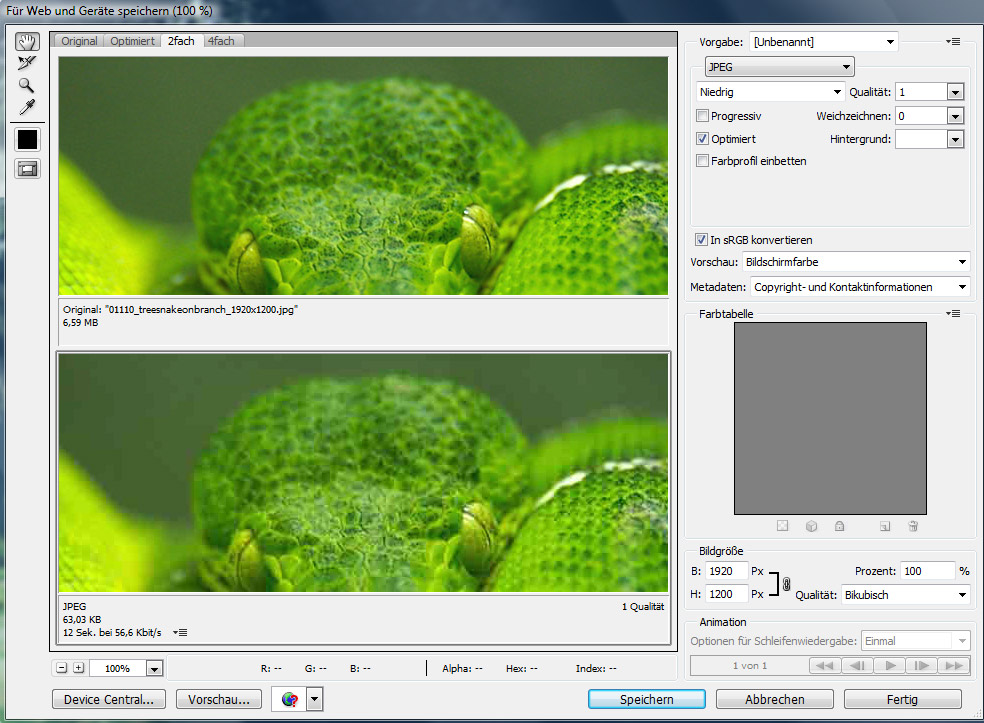
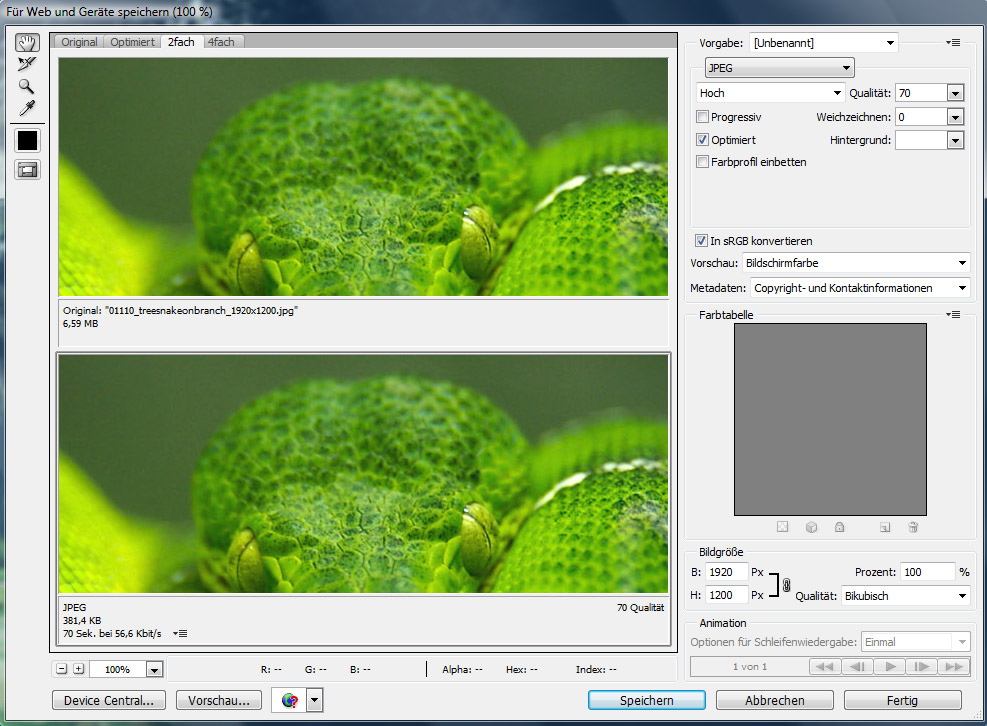
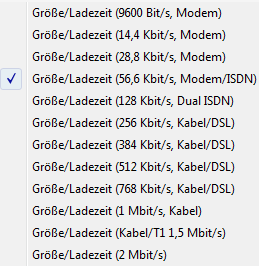
Dafür gibt es in Photoshop den 'Für Web speichern' Dialog. Zu finden im Menu Datei oder direkt per  + + + + +S aufrufbar. +S aufrufbar.  Es können verschiedene Bildformate zur Speicherung ausgewählt werden. Die beiden wichtigsten dürften JPG und GIF sein. JPG für Photos, GIF für Animationen und Bilder mit wenig Farben und grossen Flächen. Screenshot´s von Menüs zum Beispiel eigenen sich gut als GIF. JPG komprimiert die Bilder einstellbar, bei Texten ist bei starker Komprimierung kaum mehr was zu lesen. Die Verluste sind dann als JPG-Artefakte gut sichtbar. PNG kommt man meistens ohne aus.  Siehts so aus, wurde JPG anstatt GIF ausgewählt.  Das für Web speichern Fenster bietet verschiedene Ansichtsmodi. Bis zu 4 Versionen kann man gleichzeitig anzeigen. Für jede Ansicht werden Inforamtionen über Kompressionsrate und Grösse direkt angezeigt.  Des weiteren gibt es eine Lupe zum zoomen, die Hand um den sichtbaren Bildbereich zu verschieben, die Pipette für Farbinfos und das Slicewerkzeug. Wer mit Slices arbeitet, kann direkt in diesem Fenster für jedes Slice eigene Speichereinstellungen definieren.  Des weiteren gibt es zu jedem Bildformat verschiedenste Einstellungsmöglichkeiten. Somit lassen sich z.b. für das GIF Format Transparenz und Animationseinstellungen definieren.  Soviel zur Oberfläche. Möchte man nun konkret ein Photo fürs Web, sprich für die Ausgabe am Bildschirm (bei Drucksachen bitte Finger weg von diesem Dialog) abspeichern, kann man wie folgt vorgehen. Als Format wird JPG eingestellt. Mit dem Schieberegler bei der Qualität, wird die Kompressionsrate eingestellt. Normalerweise ist hier ein Wert von 65% - 75% ausreichend. Nur bei ultrascharfen, hochaufgelösten Photos macht es Sinn darüber zu gehen. Ein Problem stellt Text dar, z.b. für Banner oder Buttons in Webseiten. Da muss man halt etwas rumprobieren. Hat das Photo wenig Farben, lohnt sich auch immer ein kurzer Grössenvergleich zu GIF (Format auf GIF umstellen). Wählt man eine zu starke Kompression, sieht man z.B. anhand der 2fach-Ansicht sofort, das man nachjustieren sollte.  Also dreht man solange an dem Schieberegler, bis man keinen Unterschied mehr ausmachen kann und mit der Bildgrösse zufrieden ist.  Warum man auf PNG verzichten sollte, wird schnell deutlich. PNG speichert verlustfrei, es komprimiert Bilder nicht. Entsprechend Gross werden dann auch die Bilddateien. Meine Schlange als PNG.  Ein Modemuser wartet also 457 Sekunden, bis das Bild fertig geladen ist. Die Schlange als 70% JPG.  Immer noch über eine Minute, aber wesentlich besser als die PNG Version, obwohl man optisch keinen Unterschied ausmachen wird. Man kann sich die benötigte Downloadzeit übrigens für verschiedene Bandbreiten anzeigen lassen.  Es gibt noch einige weitere Einstellungsmöglichkeiten, gerade bzgl. Farbprofil. Einfach mal reinschaun und ausprobieren. Durch die Vorschau bekommt man ein gutes Gefühl dafür, welche Einstellung was bewirkt. Wie man seine Bilder nun speichert, muss jeder selber wissen. Man sollte aber einen Grund dafür haben, wenn ein Bild 10x Grösser ist, als es sein müsste  Have fun. (C)Copyright Photoshop-Cafe.de |
| Lesezeichen |
| Aktive Benutzer in diesem Thema: 1 (Registrierte Benutzer: 0, Gäste: 1) | |
|
|
 Ähnliche Themen
Ähnliche Themen
|
||||
| Thema | Autor | Forum | Antworten | Letzter Beitrag |
| Software Motive fürs Shirt | Ramira | Installation, Konfiguration, Hardware und Software | 5 | 23.11.10 20:50 |
| AdobeRGB in sRGB ohne "fürs Web speichern"? | stayingtime | Hilfestellung, Tipps und Tricks | 4 | 23.10.09 02:57 |
| Bilder fürs Web aufbereiten | asterixer | Hilfestellung, Tipps und Tricks | 6 | 14.12.08 17:23 |
![]()