
 |
|
|
|
#1
|
||||
|
||||
|
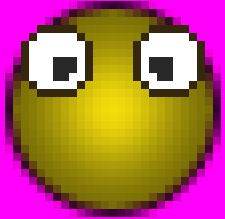
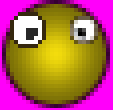
heute widmen wir uns der erstellung dieses emoticon (emotion-icon). o.O
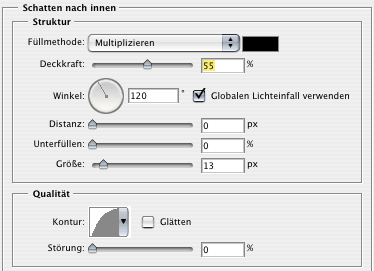
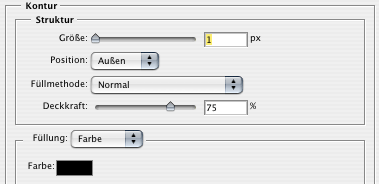
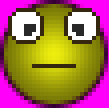
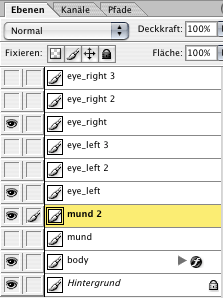
Das bedarf ein wenig vorarbeit, da wir den gesamten smiley selbst erstellen. wir beginnen mit photoshop und erstellen dort körper, mund, augen sowie die verschiedenen zustände für die folgende animation. der zweite teil widmet sich dann der animation des smiley mit image ready. Step 1: - neues dokument öffnen mit 100x100px als arbeitsfläche. - den hintergrund mit einer guten kontrastfarbe füllen, beispielsweise grellgrün oder pink. - nun fügen wir eine neue ebene ein und nennen die z.b. "body". - als erstes erstellen wir den körper. dafür wählen wir das kreis auswahlwerkzeug und stellen in der werkzeugleiste "feste grösse" mit breite und höhe jeweils 25px ein. - jetzt klicken wir ins dokument und die kreisrunde 25px auswahl wird generiert. nun noch einen hellen gelbton einstellen und mit dem füllwerkzeug die auswahl füllen.  - als nächstes öffnen wir die ebenenstile für die ebene body und stellen dort einen schatten nach innen sowie eine kontur ein.   - nun haben wir den smiley-körper.  Step 2: - der nächste schritt sind die augen. dafür zoomen wir erstmal ins dokument rein auf 400% - 800%, da wir nun einzelne pixel setzen müssen und das so genauer geht. zuerst definieren wir die entsprechende werkzeugspitze. wir wählen das buntstiftwerkzeug in der toolbox mit 1px breiter werkzeugspitze und 100% deckkraft. wenn wir gerade dabei sind können wir auch gleich noch den radiergummi richtig einstellen. zuerst in der toolbox auswählen, dann in der werkzeugleiste als modus buntstift definieren und ebenfalls wieder eine 1px breite werkzeugspitze auswählen mit 100% deckkraft. nun sind die werkzeuge vorbereitet. - nun fügen wir eine neue ebene ein und benennen diese z.b. eye_left. jetzt zeichnen wir mit dem buntstift die kontur des auges. als farbwert habe ich ein dunkles braun verwendet (#433410). wenn wir das haben wählen wir den zauberstab, klicken in die kontur rein (glätten=deaktiviert/benachbart=aktiviert/alle ebenen=deaktiviert) und füllen die auswahl mit weisser farbe. dann zeichnen wir noch ein paar pixel für die pupille. wenn beim zeichnen ein fehler passiert kann mittels der tastenkombination E der radierer gewählt werden. mit B kehren wir zurück zum buntstift. somit lässt es sich schnell und einfach hin und her wechseln.    - das linke auge ist fertig. jetzt duplizieren wir die ebene, spiegeln sie horizontal über das menu bearbeiten-transfomieren und benennen sie um in eye_right. dann schieben wir die beiden augen auf den smiley an die position unserer wahl.  - jetzt kümmern wir uns noch um die verschiedenen zustände der augen für die animation. wir begnügen uns mit jeweils 3 ebenen pro auge. der rest macht später image ready für uns. wir duplizieren die ebene eye_left und nennen sie eye_left 2. im ebenenfenster markieren und mittels der tastenkombination ctrl/apple+t transformieren aktivieren. hier stellen wir einen wert von 120% für breite und höhe ein. danach mit enter bestätigen. dann kopieren wir die ebene eye_left erneut, schieben sie über die ebene eye_left 2 im ebenenfenster, benennen sie um in eye_left 3 und vergrössern diese ebene auf 140%. nun haben wir 3 zustände für das auge.    - nun zum rechten auge. auch hier wieder zuerst die ebene eye_right duplizieren und in eye_right 2 umbenennen. nun wird wieder die grösse transformiert, diesmal auf 90%. dann kopieren wir wieder die originalebene eye_right, benennen sie um in eye_right 3 und schieben sie im ebenenfenster über die ebene eye_right 2. die ebene eye_right 3 wird auf 80% transformiert. die 3 zustände sehen dann so aus.    WICHTIG: es ist wichtig das man nicht das selbe auge 2x transformiert, sondern jeweils von einer originalkopie aus transformiert, da das auge sonst zu verwaschen wirkt durch mehrmaliges transformieren. - hier seht ihr die beiden augen im grössenvergleich nebeneinander im extremzustand. einmal gezoomt, einmal in originalgrösse.   Step 3: - jetzt müssen wir nur noch den mund zeichnen, dann sind wir mit teil 1 dieses tutorials auch schon fertig. neue ebene einfügen und diese umbenennen in z.b. mund. das englisch-deutsch gemische kommt daher, da ich immer die kürzeste version nehme. wens stört benenne die ebene mouth  - nun wählen wir wieder den braunton mit dem wir die augen gezeichnet haben und den buntstift als werkzeug. dann zeichnen wir eine 11px lange linie und schieben die an die gewünscht position.  - jetzt noch einen zweiten zustand. erstmal die ebene duplizieren und in mund 2 umbenennen. dann wieder mit dem buntstift und dem radierer ran bis einem das ergebnis passt.    teil 1 ist fertig. nun die smiley.psd datei speichern! hier noch eine übersicht über die ebenen die nun verfügbar sein müssten für den zweiten teil dieses tutorials.  hier gehts zu teil 2 (c)copyright 2006 by photoshop-cafe.de
__________________
      design oder nicht sein "So, we’ve got a full pot of coffee, half a pack of cigarettes, it’s dark out, and we’re coding. Hit it." - Synthesoft Geändert von phoenix (13.02.06 um 09:23 Uhr). |
|
#2
|
||||
|
||||
|
Nettes Tutorial! Ich vermute das Forum wird bald von selbst gemachten animierten Smileys überschwemmt
 . . Bin schon gespannt auf den zweiten teil!
__________________
Übung macht noch lange kein Meister! |
|
#3
|
||||
|
||||
|
Um einen Smilie herzustellen, der auch auf dunklem Hintergrund transparent ist, sollte man noch folgendes beachten:
Glätten beim Aufziehen des Grundkörpers deaktivieren:  Für den Rand hab ich da folgenden Tip: einfach mit dem Gleichen Durchmesser (Auswahl behalten) auf einer neuen Ebene in der gleichen Größe wie der gelbe Grundkörper einen Schwarzen Kreis erstellen dann Auswahl -> Auswahl verändern ->Verkleinern... und um ein Pix verkleinern. Die erstellte Auswahl einfach durch drücken der Entf-Taste löschen und schon hat man einen sauberen Rahmen.  beim Speichern des Smilies werden so die halbtransparenten Pixel nicht mit weiß hinterlegt, das hat folgenden Effekt: -->Klick Gruß Holger |
|
#4
|
||||
|
||||
|
hehe smilies ohne ende =) supi
|
 |
| Lesezeichen |
| Aktive Benutzer in diesem Thema: 1 (Registrierte Benutzer: 0, Gäste: 1) | |
|
|
 Ähnliche Themen
Ähnliche Themen
|
||||
| Thema | Autor | Forum | Antworten | Letzter Beitrag |
|
|
blindguard | Fortgeschrittene Techniken | 11 | 10.07.11 20:33 |
| animierte GIF´s erstellen | AliceD | Hilfestellung, Tipps und Tricks | 1 | 17.11.09 21:02 |
| Wieso kann ich keine animierte Gifs mit Photoshop erstellen obwohl... | Quicksand | Hilfestellung, Tipps und Tricks | 7 | 02.10.09 02:21 |
| Animierte Emoticon (Smiley) erstellen Teil 2: | phoenix | Werkzeuge, Bedienfelder und sonstige Grundlagen | 5 | 14.02.06 20:25 |
![]()