
 |
|
|
|
#1
|
||||
|
||||
|
nachdem wir in teil 1 mit photoshop den smiley erstellt haben, animieren wir diesen nun mit image ready.
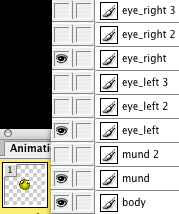
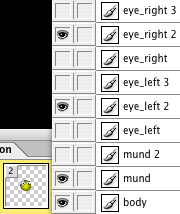
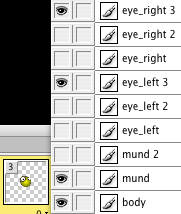
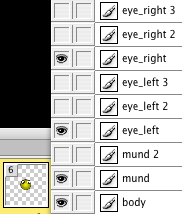
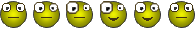
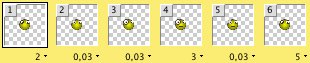
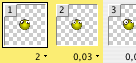
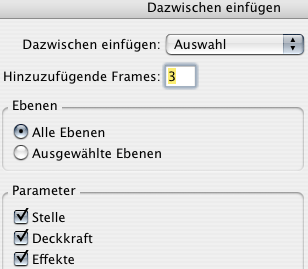
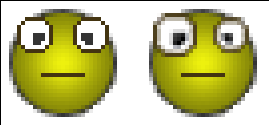
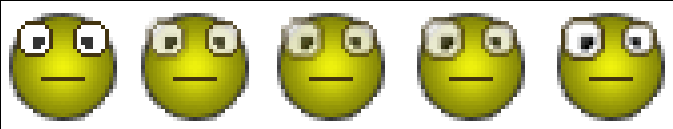
Step 1: - die in teil 1 erstellte smiley.psd in image ready öffnen. - standartmässig wird um die aktive ebene ein blauer rahmen angezeigt. diese kann man bei bedarf über das menu ansicht-einblenden-ebenenkanten deaktivieren.   - in der animationsleiste werden die frames angezeigt. derzeit besteht unser smiley erst aus einem frame. zu jedem frame werden im ebenenfenster die zugehörigen (eingeblendeten) ebenen angezeigt. unterhalb des frames sind im animationsfenster die steuerungssymbole sichtbar. die drei letzten icons von rechts bedeuten: frame löschen, neuen frame einfügen, zwischenframes einfügen.  - nun deaktivieren wir die hintergrundebene, diese wird nicht mehr benötigt und deaktivieren die ebene mund2 und aktivieren die ebene mund, falls das nicht schon so eingestellt ist. Step 2: - dann fügen wir einen neuen frame ein. jeder frame entspricht schlussendlich einem bild der animation. - wenn wir den neuen frame eingefügt haben, können wir im ebenenfenster den zustand der ebenen für diesen frame definieren durch ein/ausblenden der ebenen. unsere animation wird so ablaufen, das als erstes das linke auge vergrössert und gleichzeitig das rechte auge verkleinert wird. - dafür müssen wir lediglich frame2 im animationsfenster markieren, im ebenenfenster eye_left ausblenden, eye_left 2 einblenden, eye_right ausblenden und eye_right 2 einblenden. - hier erst nochmal die zustände für frame1.   - und die neuen zustände für frame2.   - dann fügen wir frame3 ein und tauschen wieder die ebene eye_left2 durch eye_left3 und eye_right2 durch eye_right3 aus.   - frame4 einfügen. die augen lassen wir und tauschen die beiden mundebenen, damit unser smiley in "glotz-position" anfängt zu lächeln.   - halbzeit. jetzt stellen wir die weiteren frames ein, sodass der smiley aufhört zu lächeln und die augen wieder in standart-position bringt. diese bewegungen werden diesmal zeitgleich ablaufen. - frame5 einfügen. eye_left3 durch eye_left2 ersetzen, eye_right3 durch eye_right2 ersetzen. den mund erstmal noch so belassen.   - frame6 einfügen. eye_left2 durch eye_left ersetzen, eye_right2 durch eye_right ersetzen und mund2 durch mund ersetzen.   - das das erste frame dem letzten entspricht ist gewollt. das gibt uns die möglichkeit eine verzögerung beim start der animation zu setzen, sowie eine zweite verzögerung bevor die animation neu beginnt. Step 3: - die frames welche wir von hand setzen sind nun alle gesetzt. alle zustände wurden berücksichtigt und definiert. es werden gleich noch weitere frames hinzukommen, um eine flüssigere animation zu gewährleisten, dabei werden wir aber eine automatisierungsfunktion von image ready nutzen. - hier eine übersicht über alle bisherigen frames.  - nun stellen wir zuerst die zeitverzögerung ein, mit welcher die frames ablaufen. als startwert für frame1 stellen wir 2 sekunden ein. im animationsfenster ist unter jedem frame ein kleines schwarzes dreieck neben der zahl 0. da klicken wir drauf und wählen 2 sekunden als verzögerung. - frame4 bekommt eine verzögerung von 3 sekunden. 3 sekunden ist nicht als standartwert definiert. also wählen wir in dem popupmenu "andere" und stellen die 3 sekunden von hand ein. - frame6 bekommt eine zeitverzögerung von 5 sekunden. beim start dauert es nun 2 sekunden bevor die animation abläuft. nach dem ersten durchlauf dauert es 5 + 2, also 7 sekunden bis die animation neu gestartet wird. selbstverständlich können hier auch andere werte eingestellt werden. - alle anderen frames bekommen eine verzögerung von 0.03 sekunden. auch dieser wert ist natürlich frei definierbar. 0.03 ist oft eine gute verzögerung für fliessende animationen. OPTIONAL: kann auch frame3, das frame wo die "glotz-position" eingenommen wird noch eine zusätzlich verzögerung verpasst werden, beisielsweise 2 sekunden. das bewirkt das der smiley 2 sekunden wartet bevor er zu lächeln beginnt, nachdem er die "glotz-position" eingenommen hat. TIPP: es können mit gedrückter shift taste auch mehrere frames gleichzeitig markiert werden. wird dann ein frame umgestellt, wirkt sich die einstellung auf alle markierten frames aus! - hier wieder die übersicht.  Step 4: - nun sind wir bereit die automatischen zwischenframes einzufügen. dafür markieren wir im animationsfenster frame1+frame2.  - dann klicken wir auf dieses icon.  - es öffnet sich ein dialogfenster wo wir folgende einstellungen vornehmen. die parameter ignorieren wir. wir benötigen sie nicht, aber sie stören auch nicht.  - dann bestätigen wir. es werden nun automatisch 3 neue frames eingefügt. es können auch mehr oder weniger sein, hier darf man gerne ausprobieren. frame1 ist weiterhin frame1. alle anderen "standartframes" wurden nun um 3 positionen nach rechts verschoben. frame2 wurde also zu frame5. dafür sind neu hinzugekommen frame2, frame3, frame4. - was macht nun die funktion genau, sprich was sind das für zwischenframes? das sehen wir anhand dieses vergleichs sehr schön. der übergang von frame1 zu frame2 ohne zwischenschritte.  - und der übergang von frame1 zu frame2 mit 3 zwischenschritten. image ready berechnet uns die veränderung zwischen dem ursprünglichen frame1 und frame2 und verteilt diese auf die zwischenschritte. das wäre auch von hand zu realisieren, mit hilfe der automatisierungsfunktion ist dies jedoch wesentlich schneller und einfacher zu realisieren.  - ein bisschen handarbeit ist aber dennoch gefordert. frame2, frame3 und frame4 haben den zeitwert von frame1 übernommen. also markieren wir im animatonsfenster frame2 - frame4 und stellen hier wieder eine verzögerung von 0.03 sekunden ein. - dann markieren wir frame5+frame6 und fügen wieder 3 zwischenschritte ein. hier müssen wir die zeit nicht anpassen. - nachdem zwischenschritte eingefügt wurden ist jeweils das startframe, von dem aus zwischenschritte eingefügt wurden markiert. also brauchen wir bloss von frame5 3 frames rauf zu zählen, das sind die eingefügten. frame9 ist also der nächste kandidat für zwischenframes. - also markieren wir frame9+frame10 und fügen wieder 3 zwischenschritte ein. auch hier ist keine zeitanpassung nötig. - als nächstes frame13+frame14 markieren und erneut die zwischenframes einfügen. für diese zwischenframes müssen wir wieder den zeitwert von 3 sekunden auf 0.03 sekunden anpassen. - die letzten zwischenframes die eingefügt werden müssen sind die frames zwischen frame17+frame18. hier ist wieder keine zeitanpassung nötig. man kann auch erst alle zwischenframes einfügen und ganz zu letzt die zeit anpassen. das darf natürlich jeder handhaben wie es ihm am meisten entgegenkommt. Step 5: - jetzt sind alle frames + zwischenframes angelegt und die animation ist fertig. die animation besteht inzwischen aus 21 frames, also 21 einzelbildern. - nun kann die animation über die steuerungssymbole im animationsfenster getestet werden. frame1 markieren und play drücken. zum stoppen stop drücken  - nun muss die animation nur noch gespeichert werden. dafür sollte noch die grösse der arbeitsfläche angepasst werden mit dem freistellwerkzeug. dann wählen wir im menu datei-optimierte version speichern unter, als format wählen wir "nur bilder". - nicht vergessen auch die psd datei zu speichern, falls nachträglich änderungen vorgenommen werden wollen. - der fertige smiley sieht dann so aus.  hier gibts noch die psd datei falls etwas unklar ist. (350kb) ANMERKUNG: wenn nachträglich noch etwas eingefügt werden soll, was auf alles frames sichtbar sein soll, alle frames markieren, und dann einfügen. ist nur ein frame markiert, ist es dann auch nur bei dem einen frame sichtbar. ich hoffe das tutorial hat euch spass gemacht und das ihr das ein oder andere lernen konntet. wenn ihr nen paar lustige smileys erstellt habt, dürft ihr die gerne hier präsentieren  (c)copyright 2006 by photoshop-cafe.de
__________________
      design oder nicht sein "So, we’ve got a full pot of coffee, half a pack of cigarettes, it’s dark out, and we’re coding. Hit it." - Synthesoft Geändert von phoenix (13.02.06 um 09:14 Uhr). |
|
#2
|
||||
|
||||
|
 mit 2 sekunden zeitverzögerung vor dem lächeln ... |
|
#3
|
||||
|
||||
|
hehe der sieht echt lustig aus

|
|
#4
|
||||
|
||||
|
hab auch mal was probiert. hoffe es gefällt
 
|
|
#5
|
||||
|
||||
|
@niels: was für eine Schriftart hast du verwendet? Und welche größe? ich hätte den Kasten etwas größer gemacht
 und schön, dass mein smilie so viel Anklang findet *gg* (mußte den wohl oder übel drinne lassen dominique  ) ) <-- vielleicht mal dran denken <-- vielleicht mal dran denken 
|
|
#6
|
||||
|
||||
|
@Ylloh:
Schriftart:Arial, Größe:12px dein smile ist echt genial 
Geändert von niels (14.02.06 um 19:28 Uhr). |
 |
| Lesezeichen |
| Aktive Benutzer in diesem Thema: 1 (Registrierte Benutzer: 0, Gäste: 1) | |
| Themen-Optionen | |
| Ansicht | |
|
|
 Ähnliche Themen
Ähnliche Themen
|
||||
| Thema | Autor | Forum | Antworten | Letzter Beitrag |
|
|
blindguard | Fortgeschrittene Techniken | 11 | 10.07.11 19:33 |
| animierte GIF´s erstellen | AliceD | Hilfestellung, Tipps und Tricks | 1 | 17.11.09 20:02 |
| Wieso kann ich keine animierte Gifs mit Photoshop erstellen obwohl... | Quicksand | Hilfestellung, Tipps und Tricks | 7 | 02.10.09 01:21 |
| Animierte Emoticon (Smiley) erstellen Teil 1: | phoenix | Werkzeuge, Bedienfelder und sonstige Grundlagen | 3 | 13.02.06 12:40 |
![]()