
 |
|
|
|
#1
|
||||
|
||||
|
Animation aus Einzelbildern erstellen
Es hat sich einiges getan seit CS3. Die Revolution frisst Ihre Kinder und das Opfer war in diesem Fall ImageReady. Doch ganz so tragisch ist es nicht, ImageReady wurde als eigenständiges Programm zwar geopfert, es lebt in Photoshop aber weiter.
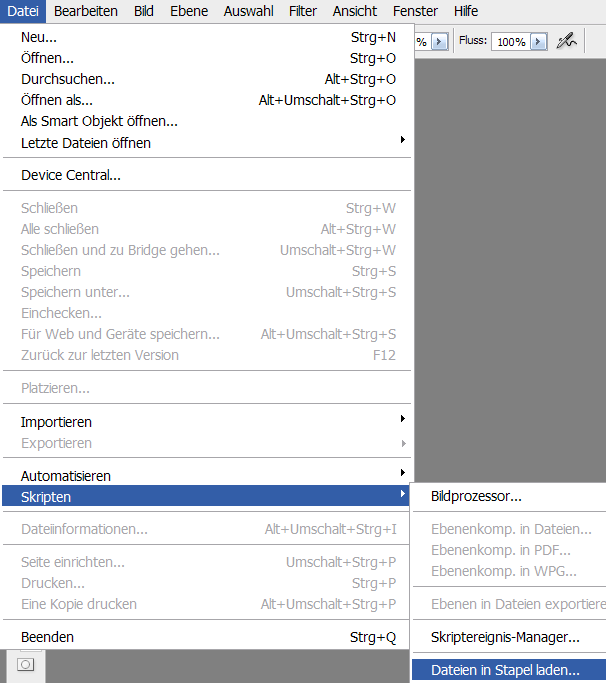
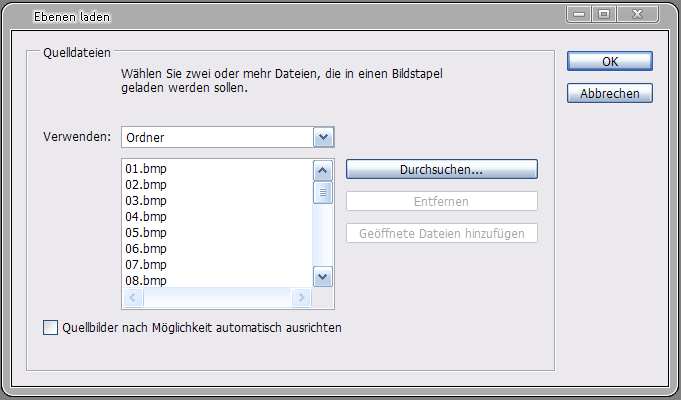
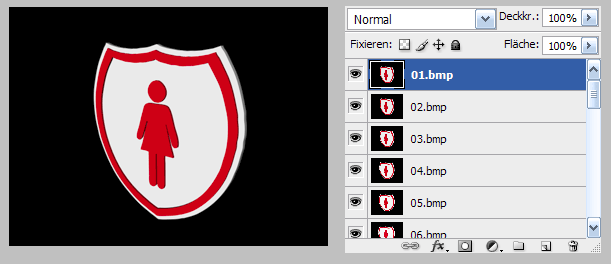
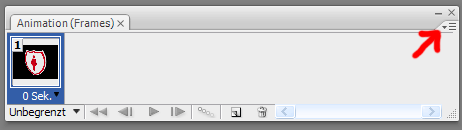
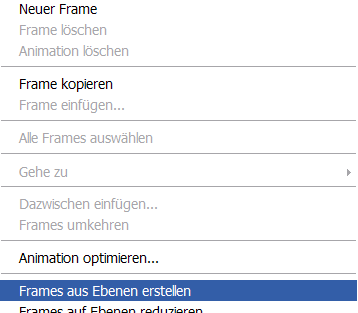
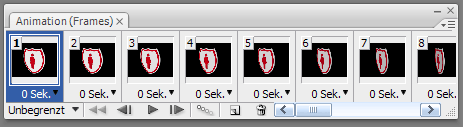
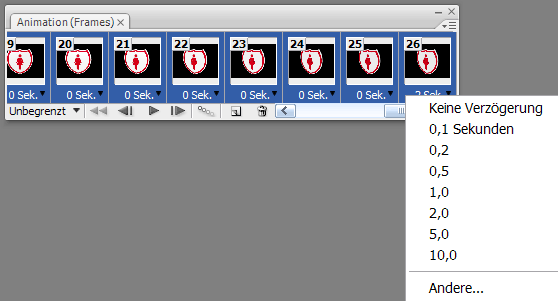
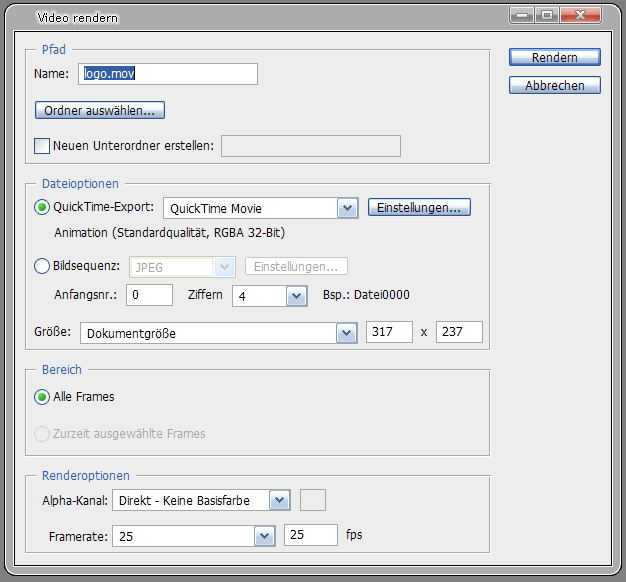
Wir werden in diesem Tutorial aus einem Ordner, gefüllt mit einzelnen Bilddateien, eine Animation erstellen. Dabei gilt es ein Paar Probleme zu lösen um möglichst bequem und ohne grossartiges eigenes Zutun zum Ziel zu kommen. Wir werden zwei Versionen erstellen, eine AnimGIF Animation und ein QuickTime Filmchen. Step 1: Wir öffnen Photoshop. Wer hier noch mit einer älteren Version unterwegs ist, wird sowohl Photoshop als auch ImageReady (IR) benötigen. Es sollten aber keinerlei Inkompatiblitäten auftreten. Als erstes gilt es ein grundlegendes Problem zu lösen. Photoshop (IR) benötigt für das Erstellen einer Animation eine einzige Bilddatei, in der jedes Bild der Animation als Ebene vorliegt. Das Ausgangsmaterial ist aber ein Ordner mit vielen einzelnen Bilddateien. Also müssen wir die einzelnen Dateien zu einer zusammenfügen. Dafür nutzen wir einen Photoshop Befehl. Diesen finden wir unter Menu -> Datei -> Skripten -> "Dateien in Stapel laden".  Im sich öffnenden Dialogfenster stellen wir "Verwenden" um auf Ordner und mit "Durchsuchen" öffnen wir den Ordner, der unsere Bilder enthält. Wie man auf dem Screenshot sieht, werden die Bilder sofort in das Bildfenster geladen, zumindest deren Dateinamen.  Nach bestätigen des OK Buttons, beginnt Photoshop zu arbeiten und fügt alle Dateien die sich in dem angegebenen Ordner befinden in einer neuer Datei zusammen, jede Originaldatei liegt dabei auf einer eigenen Ebene. Jetzt sind wir bereit für den nächsten Schritt, die eigentliche Animation zu erstellen. Sicherheitshalber kann man die neue Datei auch erstmal speichern, als PSD Datei, um die Ebenen zu erhalten.  Step 2: Nun öffnen wir im Menu -> Fenster -> Animation die Animationsleiste. Für CS2 und ältere Versionen wechseln wir nach IR und haben die Animationsleiste automatisch geöffnet. Am rechten Rand der Animationsleiste findet sich ein kleines schwarzes Dreieck.  Klickt man drauf, werden einem einige Funktionen zur Verfügung gestellt.  Nach einem Klick auf "Frames aus Ebenen erstellen", erstellt Photoshop (IR) automatisch die fertige Animation aus allen vorhandenen Ebenen.  Mit den Steuerungssymbolen kann man die Animation nun steuern. Mit einem Klick auf die Zeitangabe unter den Frames (0 Sek.) kann man die Zeit die zwischen den einzelnen Frames liegen soll einstellen. Es empfiehlt sich für eine gleichmässige Animation bei allen Bildern das Selbe einzustellen. Leider funktioniert Ctrl+A nicht um alle Bilder zu selektieren. Wir müssen also erst das erste Bild markieren und dann mit gedrückter Shift-Taste das letzte Bild anklicken. Dann sind alle Bilder markiert und die Änderung der Zeit bei einem Frame wirkt sich auf alle Frames aus.  Möchte man am Ende der Animation eine Wartepause setzen, bevor die Animation erneut startet, stellt man einfach beim letzten bild der Animation die gewünschte Zeit ein. Step 3: Nun müssen wir nur noch speichern. Möchten wir die Animation als QuickTime *.mov Datei speichern, benutzen wir den Photoshop Befehl Menu -> Datei -> Exportieren -> "Video rendern". (Ab welcher CS Version dieser Befehl verfügbar ist kann ich nicht sagen.)  Hier stellen wir den Namen, Speicherpfad, Qualitätseinstellungen ein und bestätigen mit dem OK Button. Photoshop erstellt nun das fertige Filmchen. Film mit 2 sek. Verzögerung am Ende Möchten wir die Animation als AnimGIF speichern, benutzen wir den Dialog "für Web speichern". Der findet sich im Menu -> Datei oder wird mit Ctrl+Shift+Alt+S aufgerufen. Hier können die Parameter für das GIF-Format eingestellt werden wie Transparenz, Hintergrundfarbe, Farbpalette etc. Das GIF ist in meinem Fall wesentlich kleiner als der QuickTime Film geworden. Liegt aber an den Qualitätseinstellungen. Hier muss man ausprobieren bis man die optimalen Parameter für seinen Anwendungszweck herausgefunden hat.  Die Animation hat ne kleine Macke, liegt an meinem Ausgangsmaterial und ich bin zu faul das zu ändern. Es hat keinen Einfluss auf das Tutorial  have fun! (C) 2008 Photoshop-Cafe |
|
#2
|
||||
|
||||
|
Man lernt immer wieder dazu.
In IR habe ich mir immer einen abgebrochen die Ebene zu kopieren eine Ebene weiterklicken, wieder kopieren. War irgendwie nervig. Aber so geht es ja schon einfach. Super 
__________________
`°º¤ø,¸¸,ø¤º°`°º¤øø¤º°`°º¤ø,¸¸,ø¤º°`°º¤ø,¸¸,ø¤º°`° º¤øø¤º°` |
|
#4
|
||||
|
||||
|
also in CS2 kann ich die MOV-option nicht finden

|
|
#5
|
||||
|
||||
|
Das hab ich vermutet. Ist mir in CS3 auch das erste mal begegnet. Spielt aber keine Rolle, für Filme benutzt man Photoshop ja sowieso eher nicht.
|
|
#6
|
|||
|
|||
|
Danke für die Erklärung.
 Dann weiß ich ja jetzt auch schon mal, wie man Bilder animiert. Ich hab es auch gleich mal ausprobiert. 
__________________
LG Janine a smile is the best way to deal with difficult situations... |
|
#7
|
||||
|
||||
|
Gefällt mir gut Janine

|
|
#8
|
|||
|
|||
|
Danke.
 Es macht auch richtig Spaß. Es macht auch richtig Spaß.
__________________
LG Janine a smile is the best way to deal with difficult situations... |
|
#10
|
|||
|
|||
|
Danke.

__________________
LG Janine a smile is the best way to deal with difficult situations... |
 |
| Lesezeichen |
| Aktive Benutzer in diesem Thema: 1 (Registrierte Benutzer: 0, Gäste: 1) | |
|
|
 Ähnliche Themen
Ähnliche Themen
|
||||
| Thema | Autor | Forum | Antworten | Letzter Beitrag |
|
|
vepman | Fortgeschrittene Techniken | 36 | 12.10.13 10:53 |
|
|
tuffenuff | Fortgeschrittene Techniken | 13 | 10.03.11 17:15 |
|
|
ChrisTal | Fortgeschrittene Techniken | 16 | 06.09.10 19:45 |
| Frage zum erstellen einer Animation | Hueck112 | Hilfestellung, Tipps und Tricks | 6 | 06.02.10 13:40 |
| Animation erstellen, aber wie? | Pupsi63 | Hilfestellung, Tipps und Tricks | 10 | 01.12.09 19:03 |
![]()