step 1:
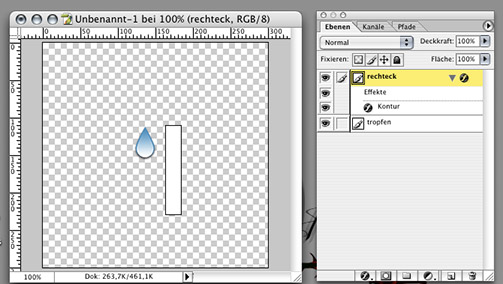
- man nehme irgend ne form. diese sollte auf einer eigenen ebene liegen.
- man erstelle auf einer neuen ebene ein rechteck. dieses mit dem ebenenstil kontur versehen.

step 2:
- das rechteck anordnen und im ebenenfenster unter die tropfen ebene schieben.
- beide ebenen verbinden und um 90° drehen.
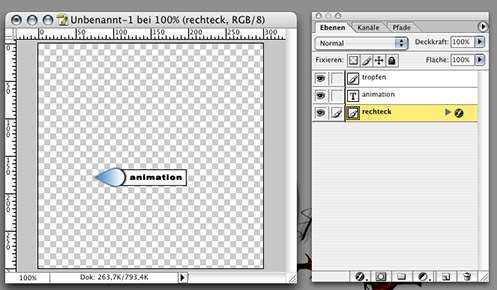
- nun den gewünschten text hinzufügen.
- gegebenenfalls das rechteck nun auf die grösse des textes anpassen (einfach zurechtschneiden).
- nun sind wir soweit, dass wir uns der animation widmen können.

step 3:
- die ebenen für den text und rechteck auf eine ebene reduzieren.
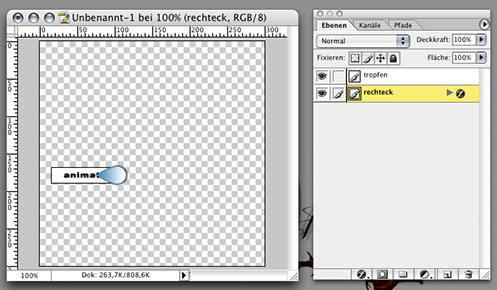
- die rechteckebene nun auf die anfangsposition für die animation schieben.

step 4:
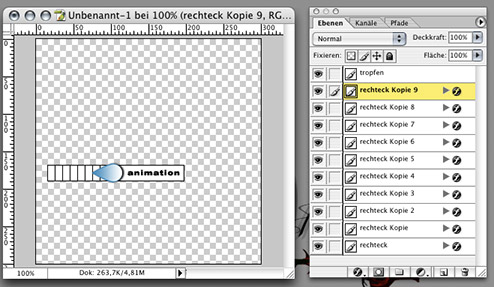
- nun duplizieren wir die rechteckebene und verschieben die kopie um 5-10 pixel
- diesen schritt wiederholen wir x mal, bis wir die einzelbilder für die animation haben.

step 5:
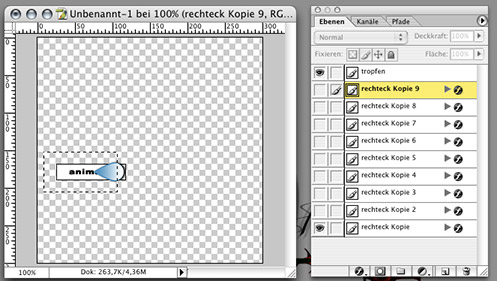
- die originale rechteckebene können wir nun löschen. sie wird nicht mehr benötig.
- wir blenden nun sämtliche kopien bis auf die erste aus.
- nun eine auswahl aufziehen

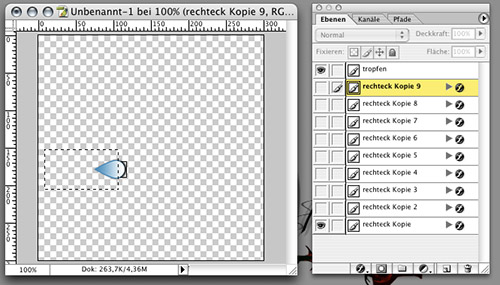
step 6:
- nun löschen wir bei sämtlichen kopien der rechteckebene den bereich innerhalb der auswahl.
- die auswahl kann nun aufgehoben werden.

step 7:
- wenn wir nun der reihe nach eine kopie nach der anderen einblenden, sollten wir, falls alles richtig gemacht wurde bisher, eine animation sehen.
- nun wollen wir das ganze natürlich noch automatisieren. dafür springen wir nun ins Image Ready.

step 8:
- willkommen im Image Ready
- das fenster animation sollte zwingend eingeblendet sein.
- im animationsfenster ist bisher ein frame.
- im ebenenfenster sollten alle ebenen bis auf den tropfen ausgeblendet sein.

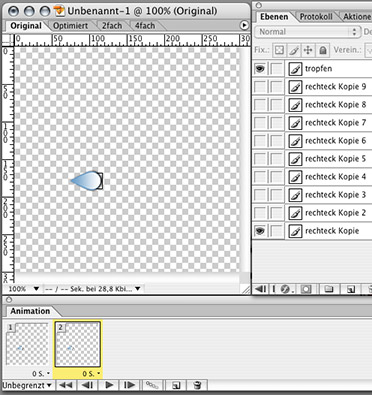
step 9:
- nun fügen wir in der animationspalette ein weiteres frame ein. (icon: dupliziert aktuellen frame)
- nun wird im ebenenfenster die erste rechteckebene eingeblendet

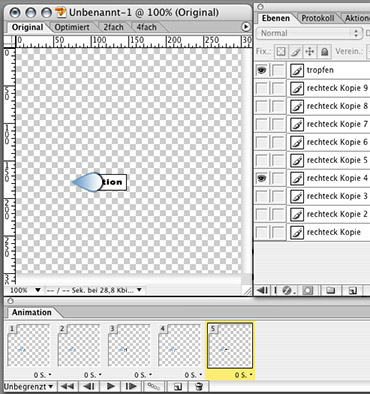
step 10:
- diesen vorgang wiederholen wir so oft, bis wir bei der letzten rechteckebene angelangt sind. jeweils wenn wir eine neue rechteckebene einblenden, muss die darunterliegende ausgeblendet werden.
ein zwischenschritt sollte dann so aussehen:

step 11:
- wenn wir bei der letzten ebene angelangt sind, haben wir schonmal die animation fürs "ausfahren".
- nun machen wir das selbe weiter, einfach diesmal die ebenen rückwärts durchlaufen lassen. wieder ein neues frame pro ebene!
- wenn wir das haben können wir es testen, indem wir den playknopf im animationsfenster anklicken.
step 12:
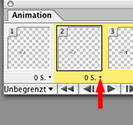
- nun sollten wir noch den animationsspeed einstellen. 0,1 oder 0,05 ist meist ein guter wert.
- dafür markieren wir frame 2 im animationsfenster, halten shift gedrückt und klicken auf das letzte frame der animation. nun sollten alle frames, ausser dem ersten markiert sein.
- dann klicken wir das kleine icon (schwarzer pfeil) bei einem der markierten frames an, das neben der angabe 0 S sitzt. in dem fenster das nun aufpoppt, können wir einen fixwert wählen oder unter "andere" den wert genau eingeben. es wird sofort für sämtliche markierten frames geändert.
- nun machen wir das selbe beim ersten frame (das nicht markierte) und geben hier einen pause-wert ein. ich habe 5 sec. eingestellt.
-wenn wir wollen, das die animation in der mitte ebenfalls eine pause einlegt, suchen wir uns einfach das entsprechende frame und verstellen hier den wert.
- nun könen wir die animation wieder testen. (play button)

step 13:
- nun müssen wir die animation nur noch speichern.
- da das dokument im moment noch zu gross ist, sollten es noch zurechtgeschnitten werden!
- dann das fenster optimierung einblenden und als format gif einstellen.
- farben anpassen und transparenz aktivieren.
- dann im menu "optimierte version speichern als" auswählen (nur bilder) und speichern.


das ergebnis sollte dann in der art voliegen:

und hier die psd, falls es probleme geben sollte:
download
(C) Copyright by coredesign