Gut. Beginnen wir mit Grundlagen. Wie entsteht ein animiertes Gif in Photoshop?
Ich habe ein einfaches animiertes Gif mit drei Frames erstellt. Versuche es mal nachzuarbeiten, damit dir die Schritte klar werden.
Hier üben wir gleichzeitig noch - so ganz nebenbei - die Reduzierung zweier Ebenen auf eine.

Erstelle eine neue Datei, Größe 50 x 50 Pixel.
Die Fläche mittels dem
Füllwerkzeug (dem "Farbeimer")

aus der Werkzeugleiste mit Weiß füllen.
Mit dem
Textwerkzeug 
eine blaue Eins schreiben und sie mit dem
Verschieben-Werkzeug 
in die Mitte schieben. Beim Schreiben von Text wird automatisch eine neue Ebene erzeugt.
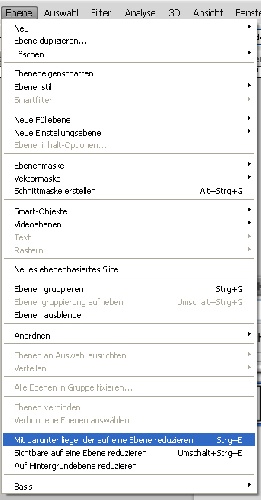
Beide Ebenen- die weiße und die mit der Eins– werden mit dem Menüpunkt
„Ebene / mit darunter liegender auf eine Ebene reduzieren“ zu einer reduziert.

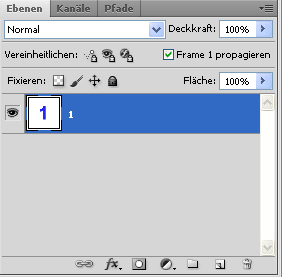
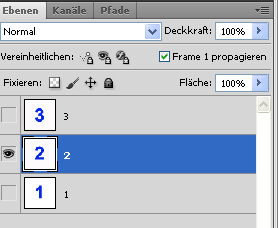
Die erste Ebene ist fertig. Hier ein Screenshot des
Ebenenfensters. Ich habe meine Ebene hier umbenannt in "1".

Im
Ebenenfenster erzeugst du danach durch Anklicken des entsprechenden Symbols

eine neue Ebene, füllst auch sie mit Weiß und dann legst du – wie oben beschrieben – eine Ebene an mit einer Zwei. Beide werden wieder auf eine reduziert.
Zum Schluss folgt die letzte Ebene mit der Drei auf die gleiche Weise.
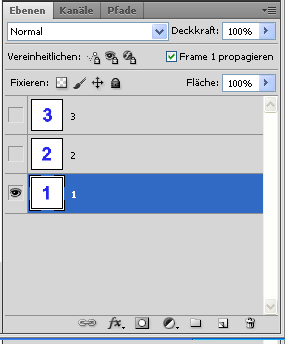
Nun werden die Ebenen zwei und drei ausgeblendet, indem man im Ebenenfenster auf das kleine Auge in den jeweiligen Zeilen klickt. Nur die erste Ebene ist jetzt noch sichtbar, und die wird aktiviert.
So sieht's jetzt aus (die Ebenen 2 und 3 hab ich wieder entsprechend benannt):

Nun haben wir alle benötigten Bilder, aus denen wir die Frames definieren wollen. So geht’s:
Im Menü
„Fenster / Animation“ zu wählen.

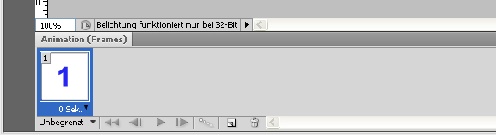
So wird das Animationsfenster unten eingeblendet. Hier werden die Frames (die einzelnen Bilder der Animation) definiert und die Verzögerung eingestellt (also, wie schnell oder langsam die Animation abläuft).
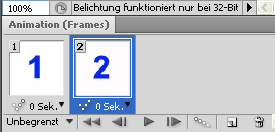
Der erste Frame wird bereits angezeigt, die Verzögerung steht standardmäßig auf „0 sek.“ (also ganz, ganz schneller Bildwechsel).

Nun erzeugst du einen neuen Frame, indem du im
Animationsfenster auf das entsprechende Symbol

klickst. Rechts neben dem ersten Frame wird nun der zweite als der aktive angezeigt – blau unterlegt, er hat aber denselben Inhalt wie der erste Frame. Das wird nun geändert, indem man im Ebenenfenster die Ebene Nr. 1 ausblendet (Auge weg klicken) und Nr. 2 einblendet (Klick auf das Kästchen, lässt das Auge wieder erscheinen und blendet die Ebene ein).

------>

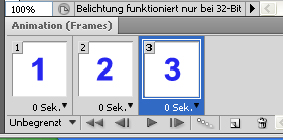
Anschließend den dritten Frame erstellen, die Ebene Nr. 3 als Inhalt des Frames 3 definieren.
Nun müssen wir die Verzögerung bei den Frames anders einstellen, damit die Animation nachher nicht zu schnell abläuft. In den Frames unten siehst du stehen: 0 sek. und einen kleinen Pfeil, mit dem du durch Anklicken eine Dropdown-Liste öffnest und einen Wert, etwa 0,5 sek., einstellen kannst. Erledige das bei jedem Frame.

----->

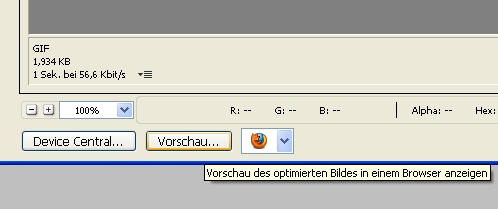
Nun ist das Gif soweit fertig und kann gespeichert werden. Wähle aus dem Menü
„Datei / für Web und Geräte speichern“ und sichere es.

Du kannst dir durch einen Klick auf den Button
„Vorschau“ noch über deinen Browser ansehen, wie das Gif aussehen wird, und bei Bedarf Korrekturen durchführen.

Das war der erste Schritt. Dieses animierte Gif ist entstanden:

So viel Aufwand für so ein kleines bewegtes Bildchen....

Wenn alles geklappt hat, folgt der zweite Schritt: Erstelle noch ein Gif, in dessen Ebenen / Frames die Zahlen 4, 5 und 6 stehen.
Später folgt die Anleitung, wie beide kombiniert werden. Viel Spaß bis dahin...
